Uilistlayout Roblox
Check out uilistlayout bug 832017.

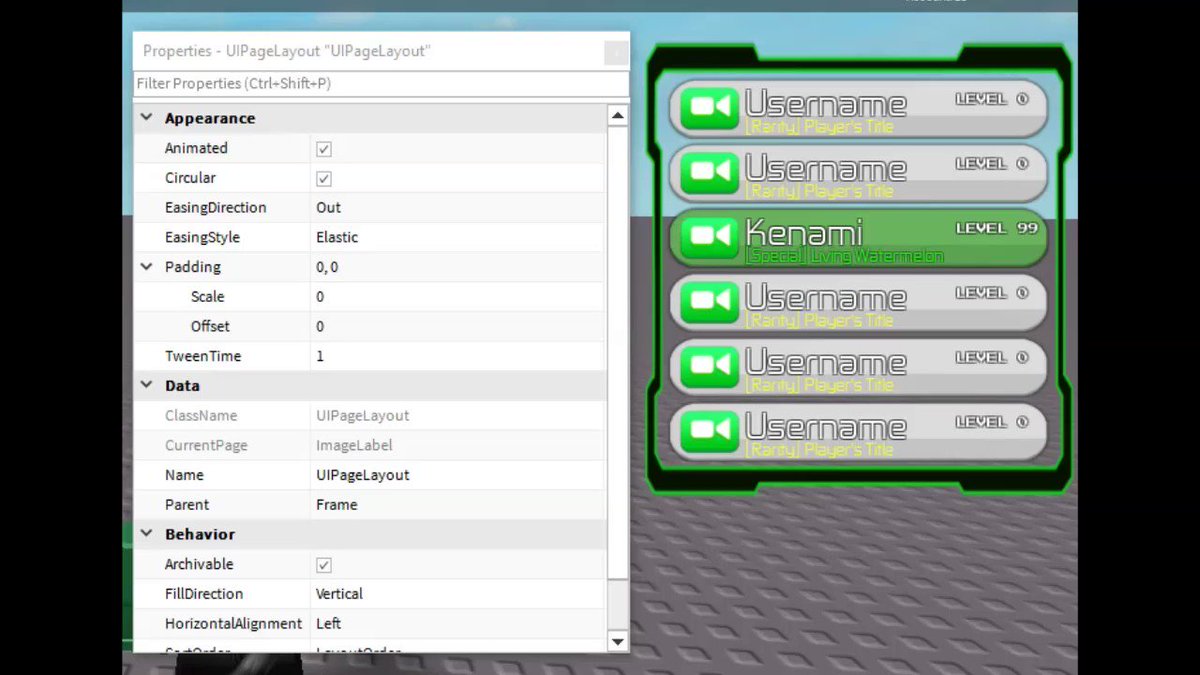
Uilistlayout roblox. Simply parent uigridlayout to any guiobject to place the object and adjust its size along the grid. Then in the properties you can change vertical to horizontal. Make sure you have properties open. A uigridlayout not to be confused with the abstract uigridstylelayout from which this class inherits lays out sibling ui elements in multiple rows within the parent ui element adding elements to a row one by one until the next element would not fit.
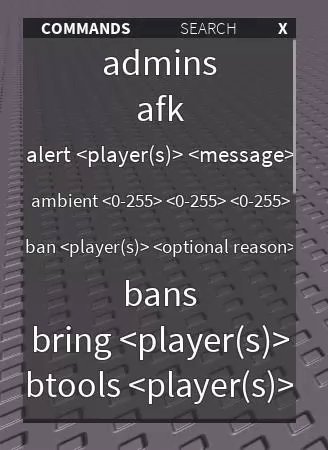
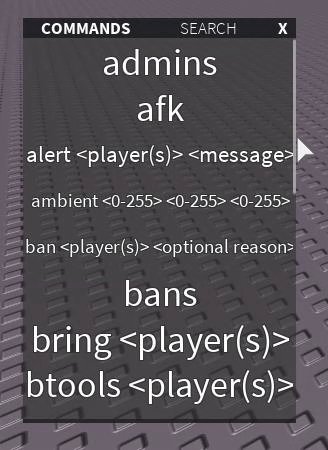
Uilistlayout on the other hand allows you to specify a 1d list layout that does not affect object size. Guiobjectlayoutorder instancename or guiobjectsize. Instead it just arranges the object in line. Its one of the millions of unique user generated 3d experiences created on roblox.
A uilistlayout will automatically re layout elements when elements are addedremoved or if a relevant property changes. This can be triggered manually by calling uigridstylelayoutapplylayout though this is typically not necessary.